 비슷하지만 각자의 개성이 있는 텍스트 에디터 4개를 살펴보자.
비슷하지만 각자의 개성이 있는 텍스트 에디터 4개를 살펴보자.Sublime Text (서브라임 텍스트), Brackets (브라켓), Atom(아톰), Visual Studio Code (비주얼 스튜디오 코드)는 비슷한
사용자 화면을 제공한다. 그래서 굳이 다른 에디터를 사용해 볼 생각이 없었다면 지금 소개하는 에디터 모두 사용해보기를 추천한다.
지금도 많이 사용하고 과거에도 많이 사용했던 UltraEdit(울트라에디트), EditPlus(에디트플러스), Notepad++(노트패드플러스플러스)등의 좋은 에디터가 있지만 지금 소개하는 에디터가 주목 받고 있는 이유가 있다.
처음 설치하면 무심하게도 첫 화면이 너무 심플하고 기본적으로 있어야될 법한 기능도 없다. 딱 코드 작성에 필요한 만큼만 있다.
이 부분이 주목하는 첫 번째 이유고 두번째는 키보드만으로 모든 기능을 사용할 수 있도록 디자인되어 있으며 다양한 패키지가 준비되어 있어 필요한 기능만 설치할 수 있는게 장점이다.
이러한 디자인 설계는 서브라임 텍스트가 시작이었고 그 만큼 많은 사용자와 패키지를 보유하고 있다.
그 뒤로 3개의 에디터들이 서브라임 텍스트의 장점을 살려 비슷한 UX/UI가 된것으로 판단된다.
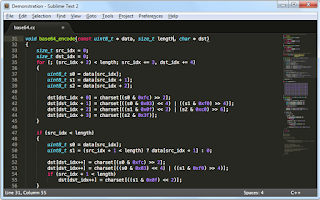
Sublime Text

| 한글명 | 서브라임 텍스트 |
|---|---|
| 개발 | Sublime HQ Pty Ltd |
| 라이선스 | Nagware, Proprietary (라이센스 상세보기) |
| 출시 | 2008년 01월 18일 |
| 운영 체제 | 윈도우, 리눅스, 맥 OS X |
| 개발 언어 | C++, Python |
| 프레임워크 | - |
| 패키지 | https://packagecontrol.io |
| 저장소 | - |
| 공식 사이트 | http://sublimetext.com |
| 한글 입력 이슈 | 있음 |
| 메뉴 한글화 | 있음 (공식 지원은 아님) |
| 개인적인 한줄 후기 | 많은 패키지가 있어 어떤 언어든 개발하는데 불편함이 없다. 단 한글 입력이 아쉽다. |
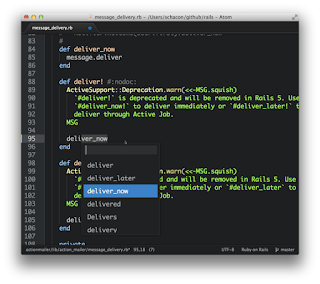
Atom

| 한글명 | 아톰 |
|---|---|
| 개발 | Github, Open Source |
| 라이선스 | MIT (라이센스 상세보기) |
| 출시 | 2014년 02월 26일 |
| 운영 체제 | 윈도우, 리눅스, 맥 OS X |
| 개발 언어 | C++, Node.js, JS, CSS, HTML, CoffeeScript |
| 프레임워크 | Electron framework |
| 패키지 | https://atom.io/packages |
| 저장소 | https://github.com/atom/atom |
| 공식 사이트 | https://atom.io/ |
| 한글 입력 이슈 | 없음 |
| 메뉴 한글화 | 없음 |
| 개인적인 한줄 후기 | 만약 서브라임 텍스트에 불만이 있다면 아톰이 대안이 되지 않을까? 최소한 한글 입력 스트레스는 없다. |
Brackets

| 한글명 | 브라켓 |
|---|---|
| 개발 | Adobe Systems, Open Source |
| 라이선스 | MIT (라이센스 상세보기) |
| 출시 | 2014년 11월 04일 |
| 운영 체제 | 윈도우, 리눅스, 맥 OS X |
| 개발 언어 | C++, Node.js, JS, CSS, HTML |
| 프레임워크 | Chromium Embedded Framework |
| 패키지 | https://brackets-registry.aboutweb.com |
| 저장소 | https://github.com/adobe/brackets |
| 공식 사이트 | http://brackets.io/ |
| 한글 입력 이슈 | 없음 |
| 메뉴 한글화 | 있음 |
| 개인적인 한줄 후기 | 웹 퍼블리셔에게 정말 좋은 에디터다. |
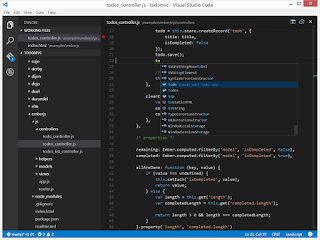
Visual Studio Code

| 한글명 | 비주얼 스튜디오 코드 |
|---|---|
| 개발 | Microsoft |
| 라이선스 | Free, Proprietary (라이센스 상세보기) |
| 출시 | 2015년 4월 29일 |
| 운영 체제 | 윈도우, 리눅스, 맥 OS X |
| 개발 언어 | C++, Node.js, JS, CSS, HTML |
| 프레임워크 | Electron framework |
| 패키지 | - |
| 저장소 | - |
| 공식 사이트 | https://code.visualstudio.com |
| 한글 입력 이슈 | 있음 |
| 메뉴 한글화 | 없음 |
| 개인적인 한줄 후기 | 프리뷰 버전이라 아쉬운 부분이 많지만 정식 버전이 기대된다.(2015.05.29일 기준으로 작성됨) |
마무리하며
서브라임 텍스트만 유일하게 상용 에디터이다. 하지만 구매하지 않아도 모든 기능을 사용할 수 있으며 개인이 구매해도 회사에서 사용이 가능한 라이선스를 가지고 있다.(자세한 정보는 라이선스 정보를 참고하길 바란다.)아톰은 오픈 소스로 급 성장하면서 서브라임 텍스트와는 차별화로 조금 더 편한 UX/UI를 제공하려고 노력하고 있는 거 같다.
브라켓은 웹 개발자, 웹 퍼블리셔를 타겟으로 웹 개발에 편한 UX/UI를 제공한다.
비주얼 스튜디오 코드는 마이크로소프트가 메모장 이 후로 처음 내놓는 텍스트 에디터이면서 무료고 제공하여 큰 이슈가 되었지만 아직 프리뷰 버전이라 평가하기 힘든 단계다.
조사하면서 흥미로운 점을 발견했는데 위 4개으 에디터는 모든 운영체제를 지원한다. 어떻게 동일한 속도로 모든 운영체제 지원을 하고 있을까?
위 표에서 "프레임워크"라고 명시한 부분인데 아톰, 브라켓, 비주얼 스튜디오 모두 크로미엄 임베디디 프레임워크(CEF)를 기반이라는 점이다.
(덧, Electron framework라고 아톰과 비주얼 스듀디오 코드에 표기했는데 CEF를 기반으로 깃허브에서 만든 오픈소스 프레임워크다.)
서브라임 텍스트는 별도의 GUI 프레임워크를 사용하지 않고 C++로 작성되었다.
같이보기
- 위키백과: 서브라임 텍스트
- 위키백과: 브라켓
- 위키백과: 아톰
- 위키백과: 비주얼 스튜디오 코드
- 위키백과: 라이선스 - Nagware(내그웨어)
- 위키백과: 라이선스 - Proprietary(사유)
- 위키백과: Open Source(오픈 소스)
- 생활코딩: 서브라임 텍스트 소개
- 생활코딩: 아톰 에디터 소개
- Sublime Text 3 기본 설정
- Sublime Text 3 한글 관련 문제 해결 방법